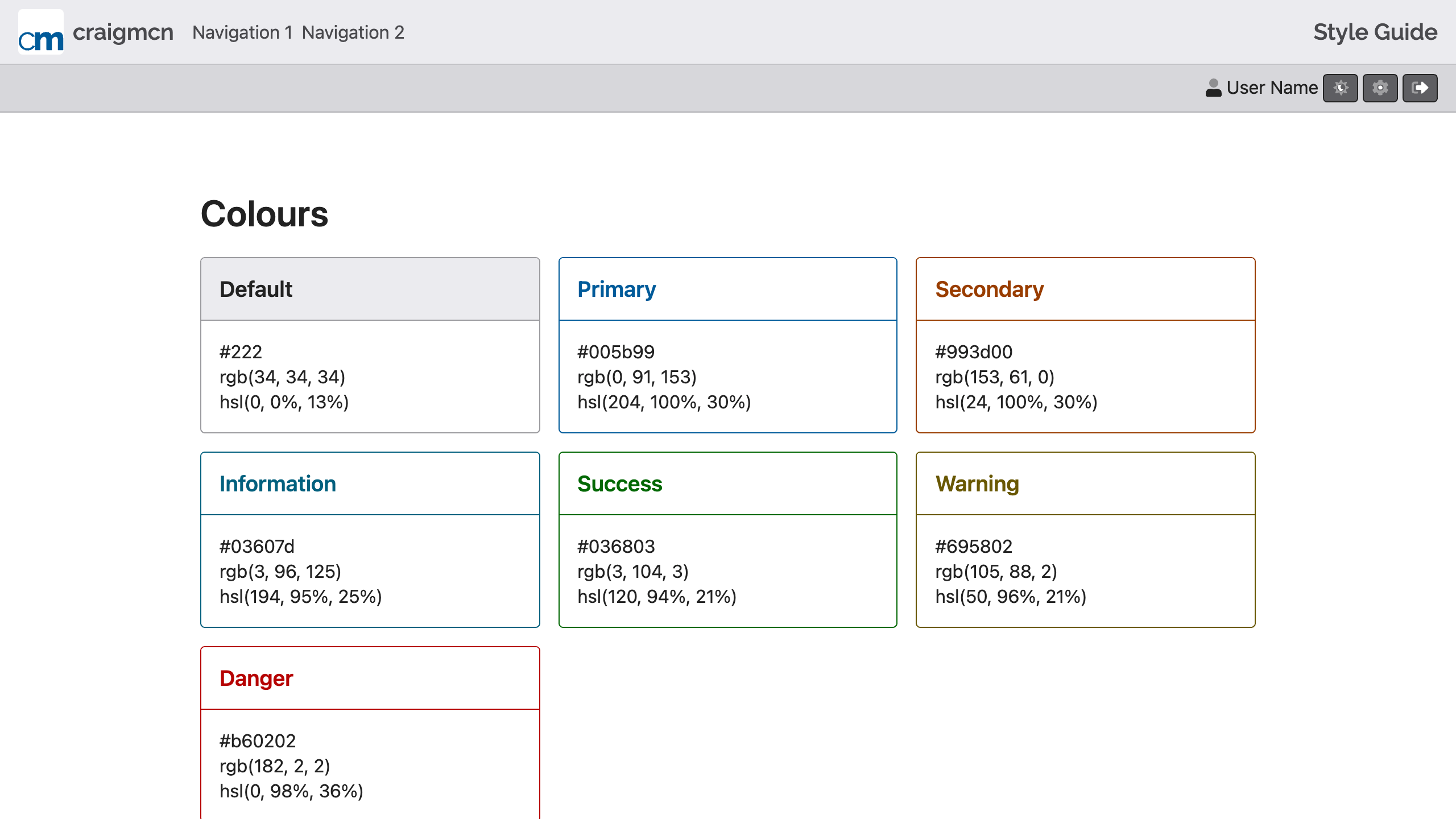
Albert CSS a personal CSS framework

Two things: I lived on Albert Avenue, and I wanted to build my own CSS “framework”. Out of this was born Albert CSS. Based very much on Bootstrap circa v4, I built a reasonably simple framework that covers (so far) every use case I’ve come across.
Currency converter

This should probably be first, because I’ve given it the most attention. I created it for an interview for a React-Redux developer position. It was originally a pretty bare-bones create-react-app application, with some API calls to get countries and exchange rates. I whipped it up in less than a day.
I got the job and the codebase was in TypeScript, so I learned Typescript and thought I’d add it to this project. I think create-react-app can include TypeScript now, but I don’t recall being able to do it easily when I first tried, so I just rebuilt the whole application without create-react-app.
As I continued working in React with hooks, I realized this would be a great (maybe not ideal) use of useContext and useReducer hooks. So that’s where it is now.
I also got stuck using a free API without an HTTPS endpoint, so I whipped up a reverse proxy using AWS API Gateway. It was super-easy and totally did the trick.
Markdown parser

I’m awkwardly in love with Markdown, but I’m never completely confident I get it right. I first built a parser that put the resulting HTML secondary, but over time wanted to convert from HTML to Markdown. The library I was already using, Showdown, already provided the two-way functionality, I just needed the interface.
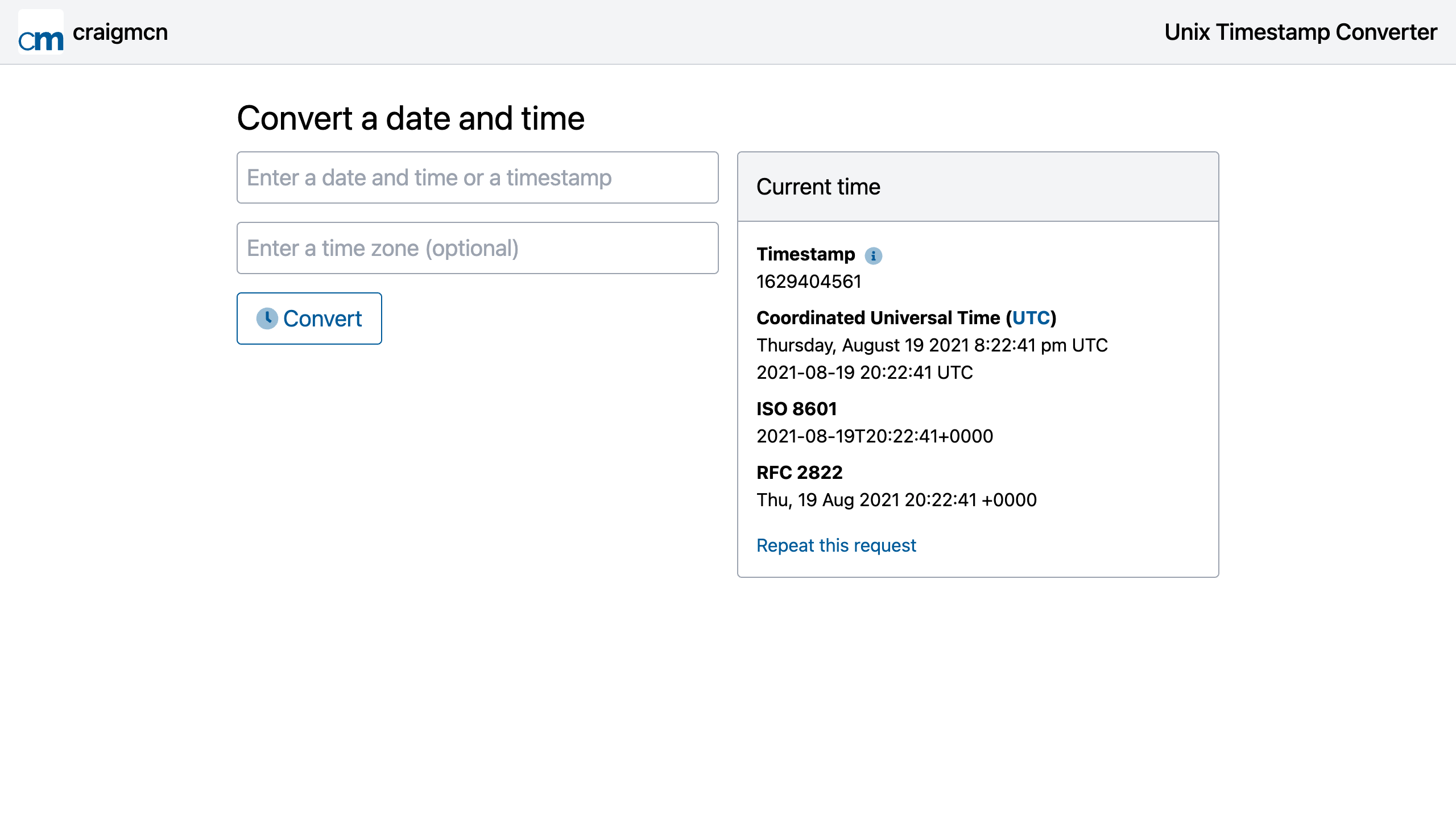
Unix timestamp converter

I was reasonably happy using unixtimestamp.com for all my Unix time needs, but found that I needed a timezone element and wanted natural language parsing. I combined a couple of libraries and utilities to get this beautiful result.
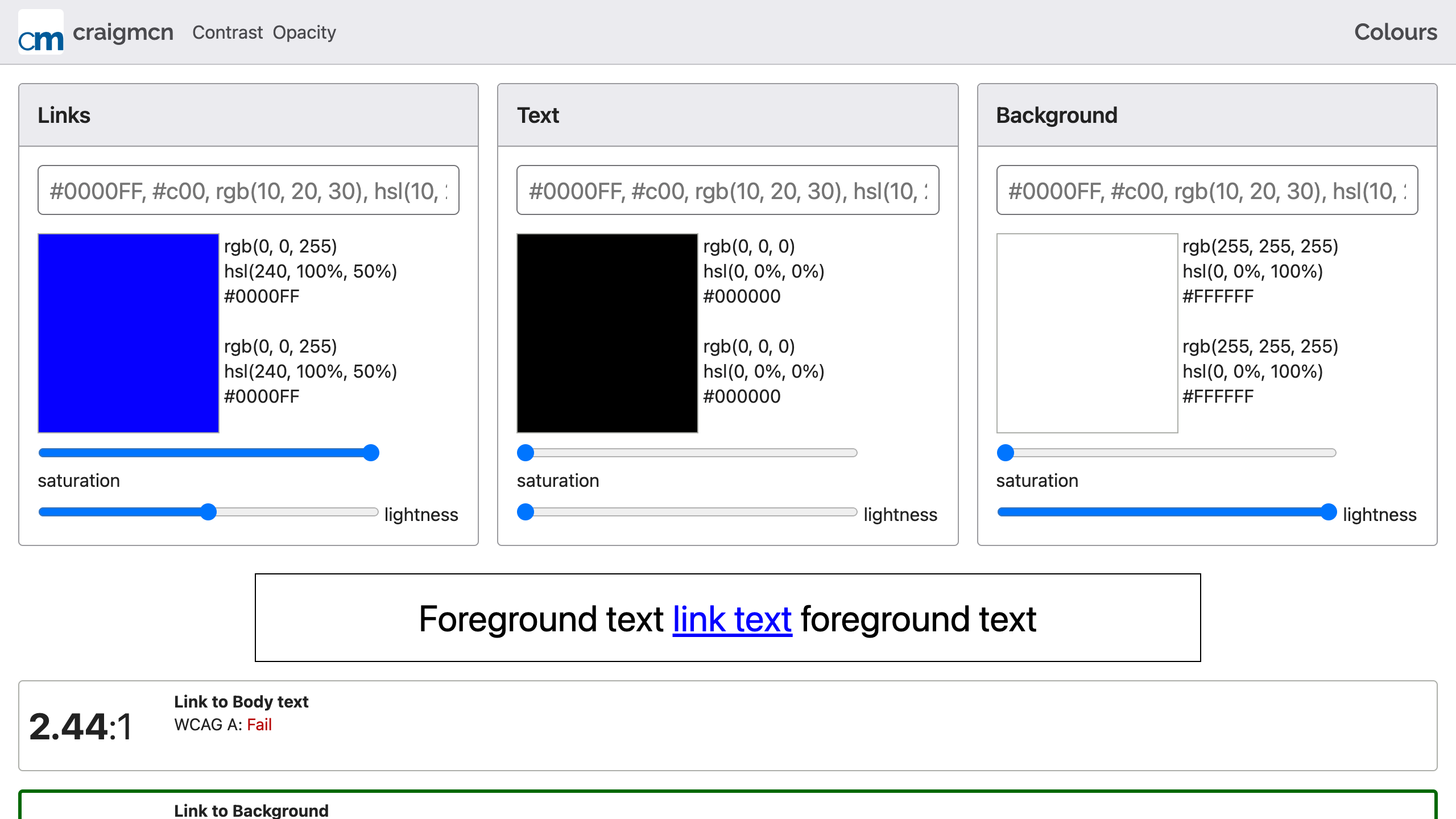
Colour contrast and opacity tool

I don’t recall exactly the problem, but I believe in part of my work I was trying to differentiate elements and components with a limited colour palette. I found I needed to check regularly whether a colour combination provided enough contrast to be accessible. I found a number of tools, but nothing I really liked. I ended up building my own.
The next thing was personal. I found myself regularly trying to figure out a colour that was the result of a semi-transparent foreground colour over an opaque background. Once I worked out the calculations, it was a simple matter of building an interface for the variables.
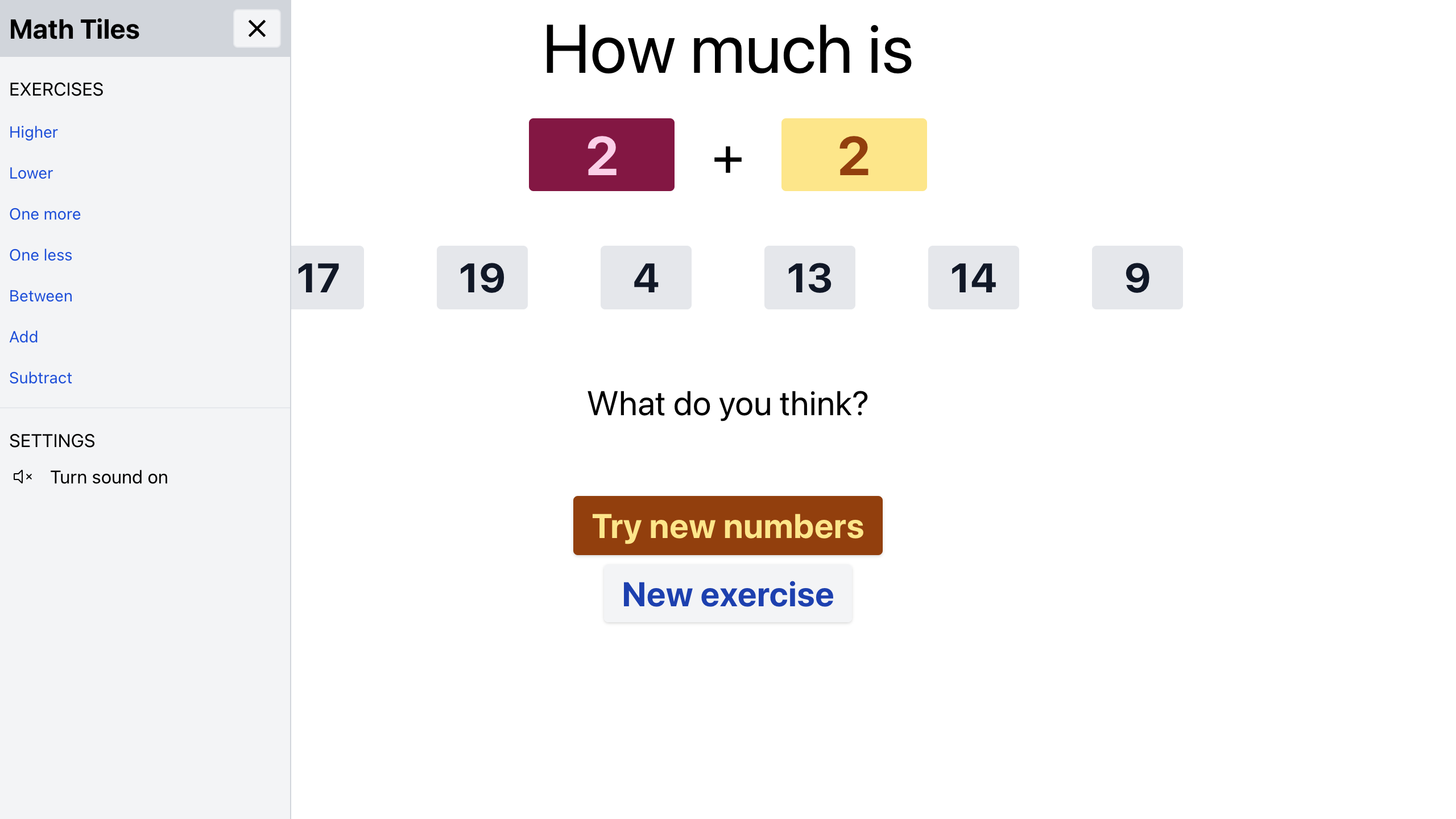
Math tiles

When my 7-year-old brought home some number tiles and some exercises we were supposed to do to help him learn numbers and math, I saw a good idea for a web app.
I created some simple exercises (e.g., how much is X + Y, which number is between two numbers) and threw in the SpeechSynthesis interface of the Web Speech API to help with reading the instructions.
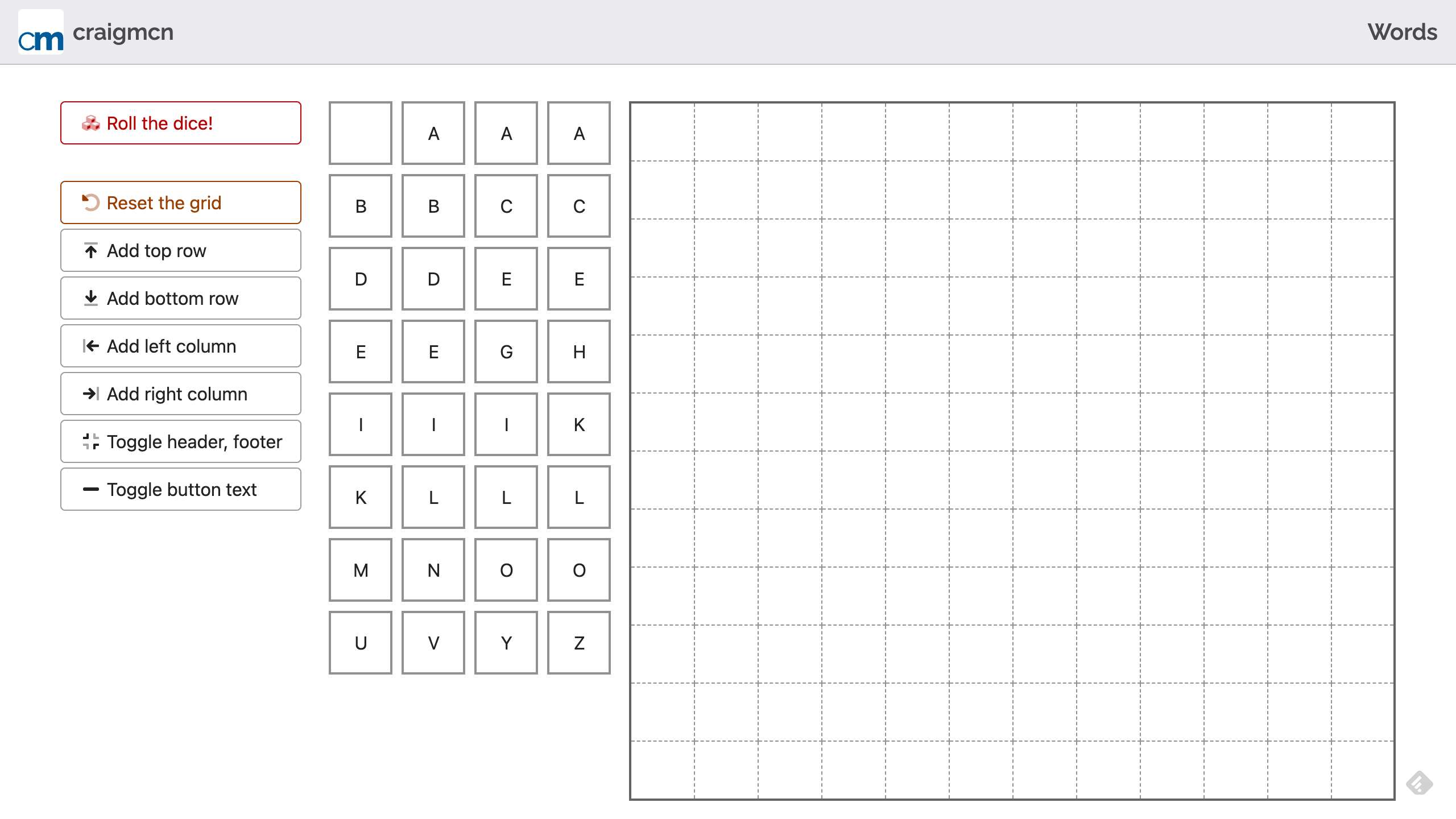
Words

Credit where credit is due, the game play idea here and letter dice values come from Wonderful Word Weaving.
When I first saw the game played, with letter dice rolled out and words being constructed, as with Math tiles, I saw a fairly simple web app. I might have said something to that effect and my mom responded that if it was available on her phone, she'd never put her phone down. Sorry, Mom.
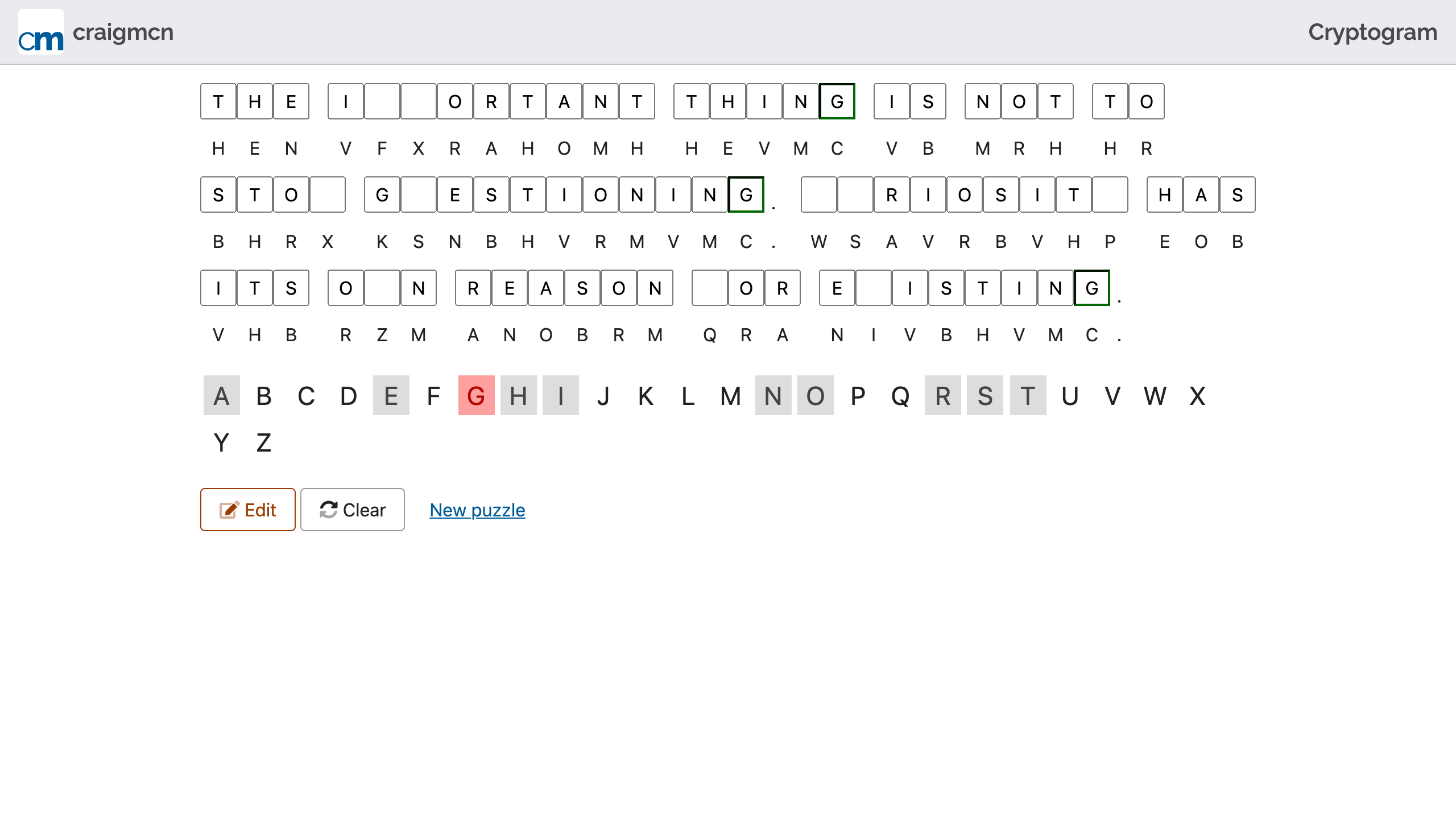
Cryptogram helper

I love cryptogram puzzles. I used to do them on paper, from books of puzzles. But every so often one of them would stump me and I’d end up scribbling or using white-out or erasing and tearing the pages. So I built myself a little web app where I can put in the puzzle text and then work through the solution in an easily-edited way.
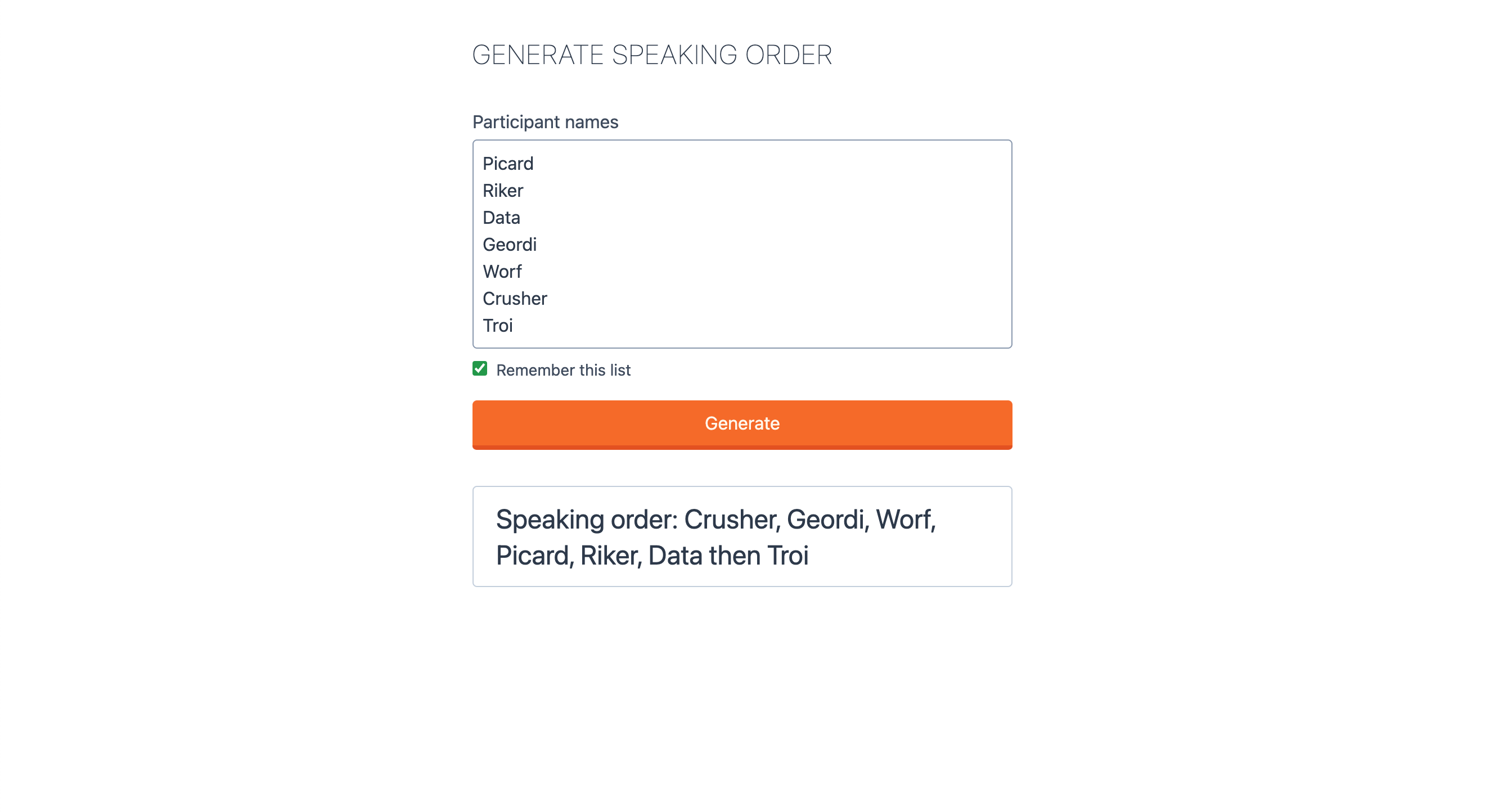
Speaking order generator

We have so many meetings at work where everybody gets a chance to speak, and there’s always a huge wait to decide who wants to go first and then who goes next. This simplifies the process. Enter the names of the participants and generate the random order.
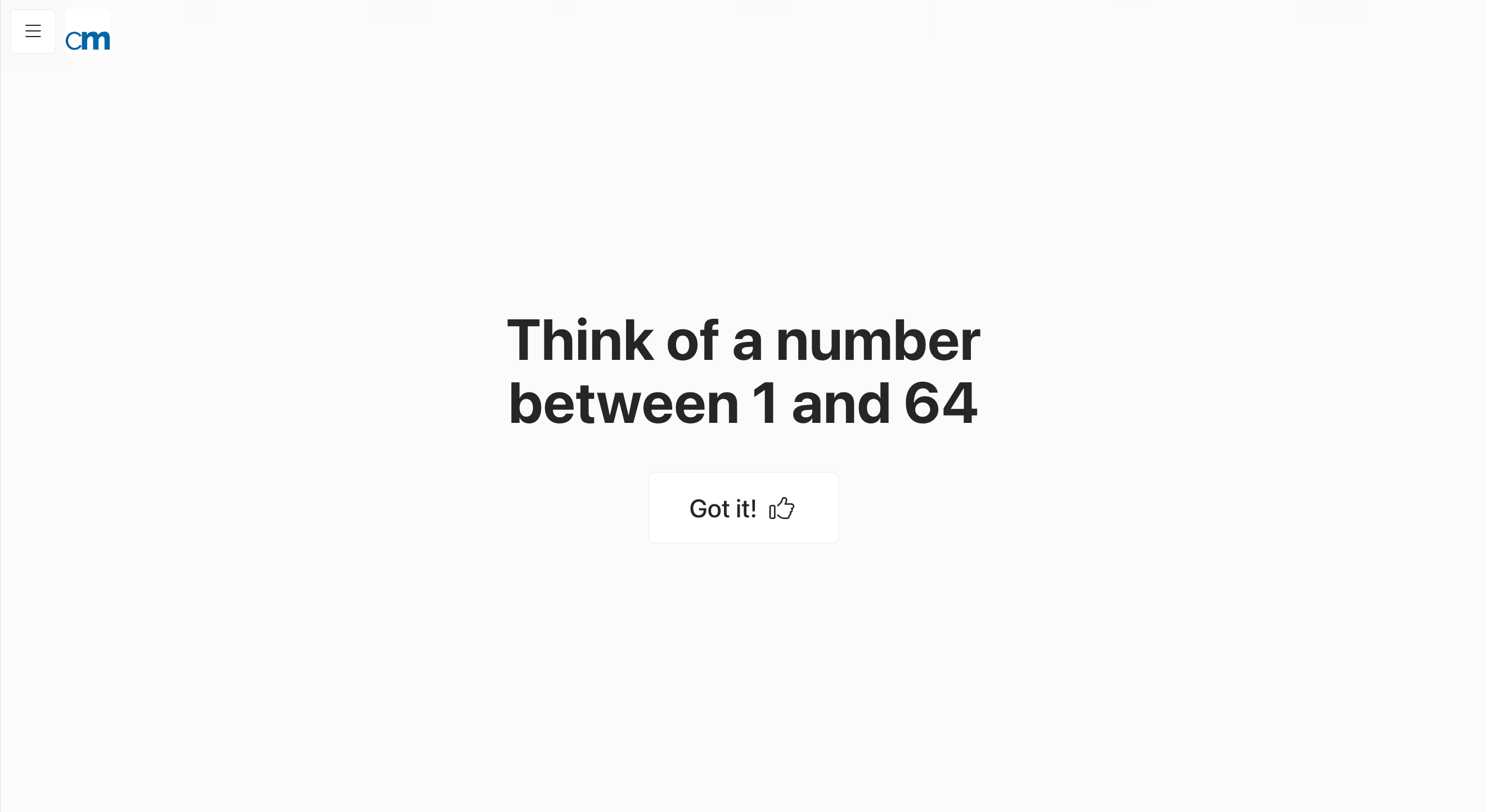
Number Magic

This game came in a Christmas cracker. Equipped with a series of cards, each with a series of numbers, the magician has a participant pick a number between 1 and 64. The magician then presents each card and asks if the participant's number is on the card. Once all the cards have been viewed, the magician then tells the participant their number. But a magician never reveals their secrets.

















